准备过程
关于创建GitHub Pages以及jekyll的使用不做介绍。
注册
首先,到Netlify通过GitHub账号登入
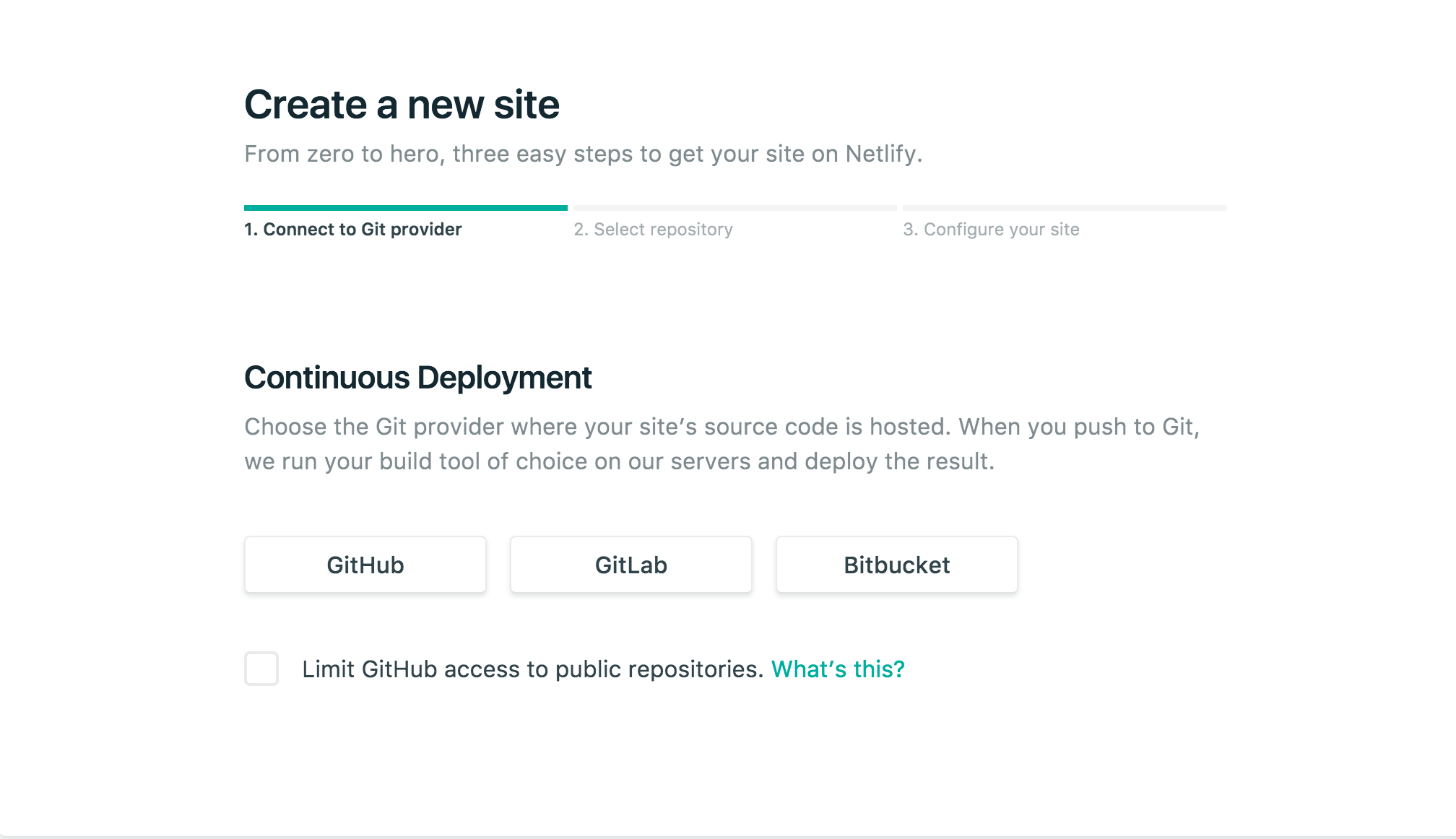
新建一个站点,选择GitHub仓库为来源。
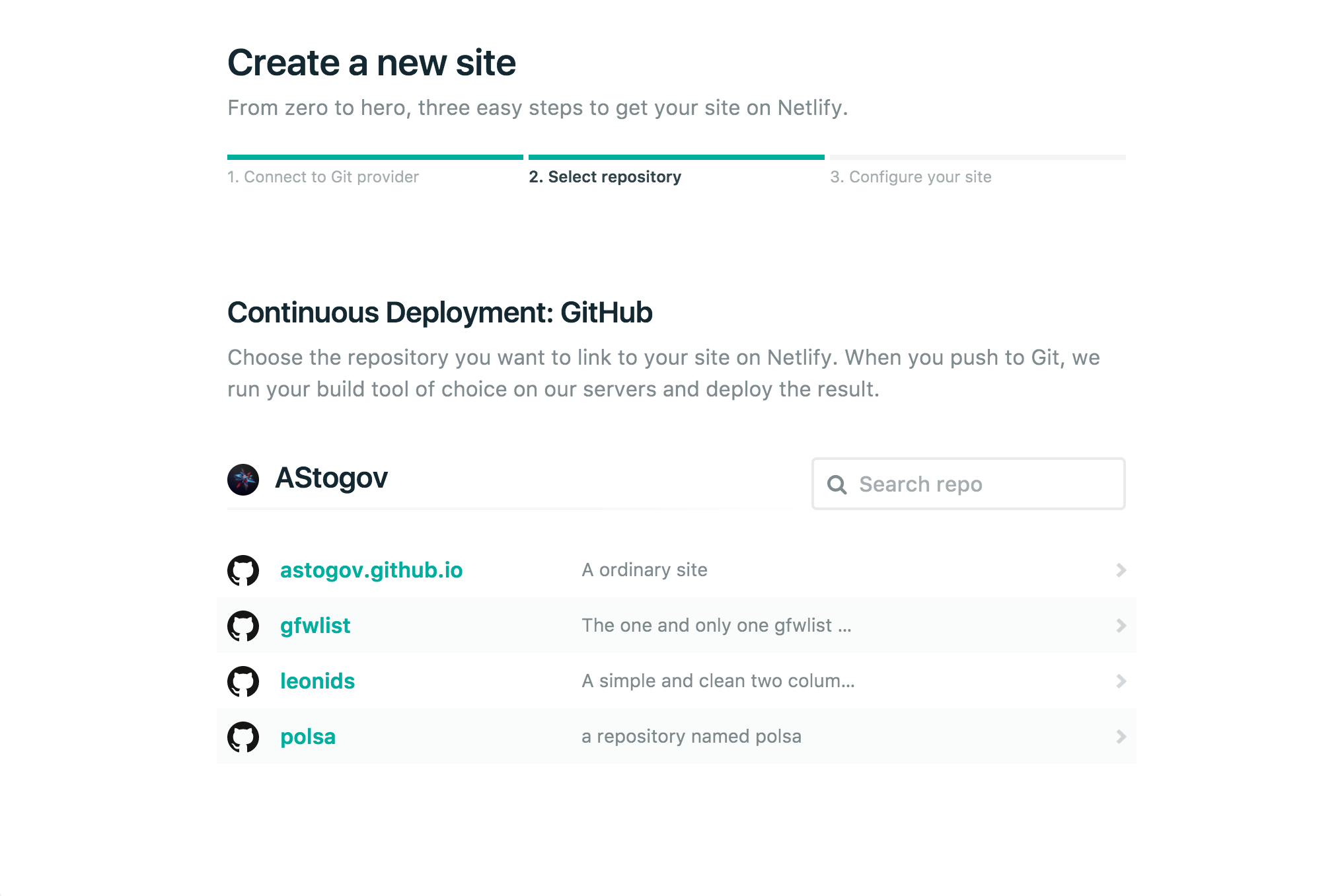
选择对应的仓库,username.github.io。
部署到Netlify
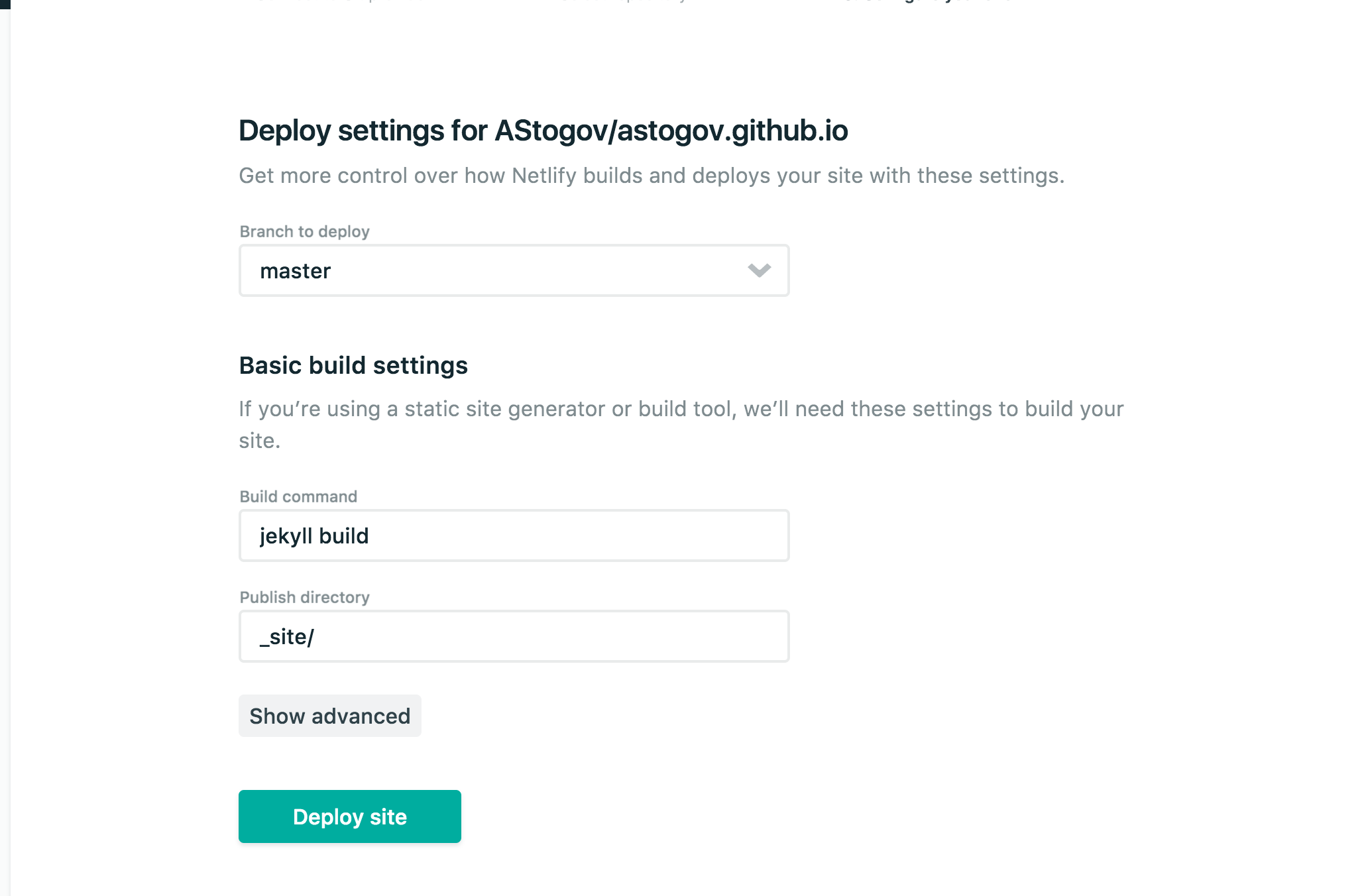
填写信息。如果是jekyll则配置如下。同样的也支持hexo等静态博客部署。

请确保仓库中有Gemfile文件。详情请参考这里
接下来就是部署了,过程耗时不长。
解析
域名设置
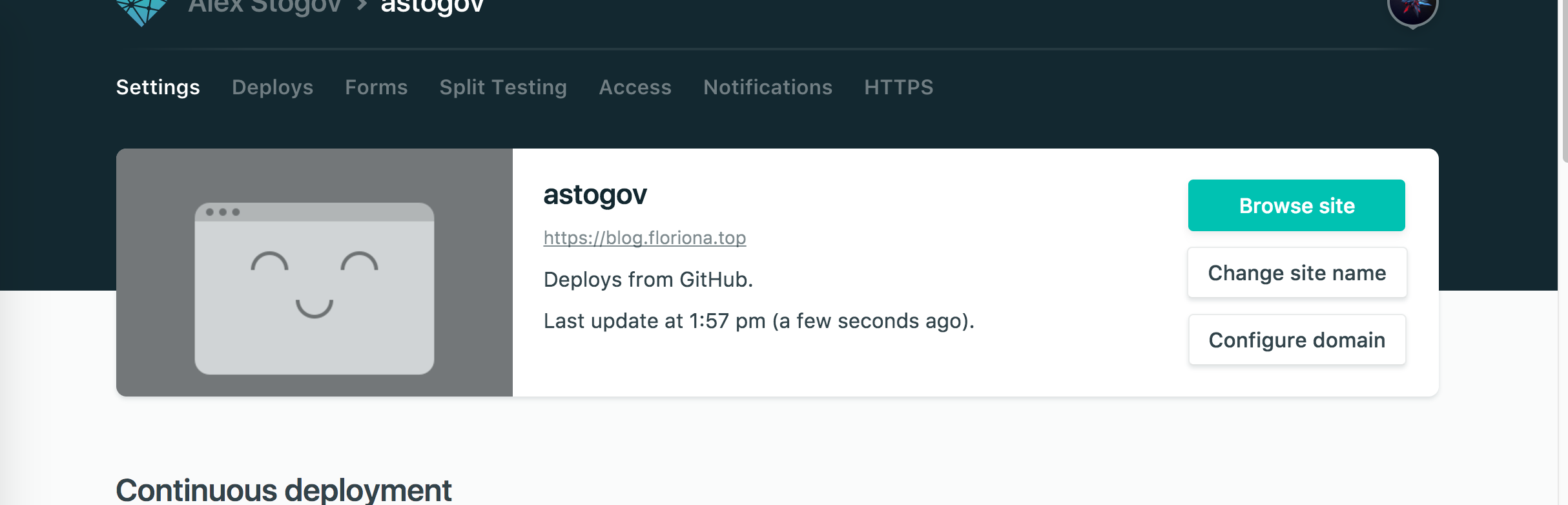
部署完成后,默认生成的二级域名是something.netlify.com,可以通过Change site name选项更改。
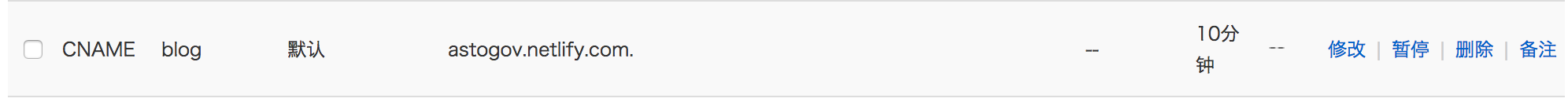
接着,向你的域名中添加一条CNAME记录,值为 yourdomain.netlify.com. 比如我的记录就是:
等待解析生效后,就可以通过你自定义的域名访问yourdomain.netlify.com,达到与访问username.github.io同样的效果。
如果你的仓库中有CNAME文件,请先删除它。
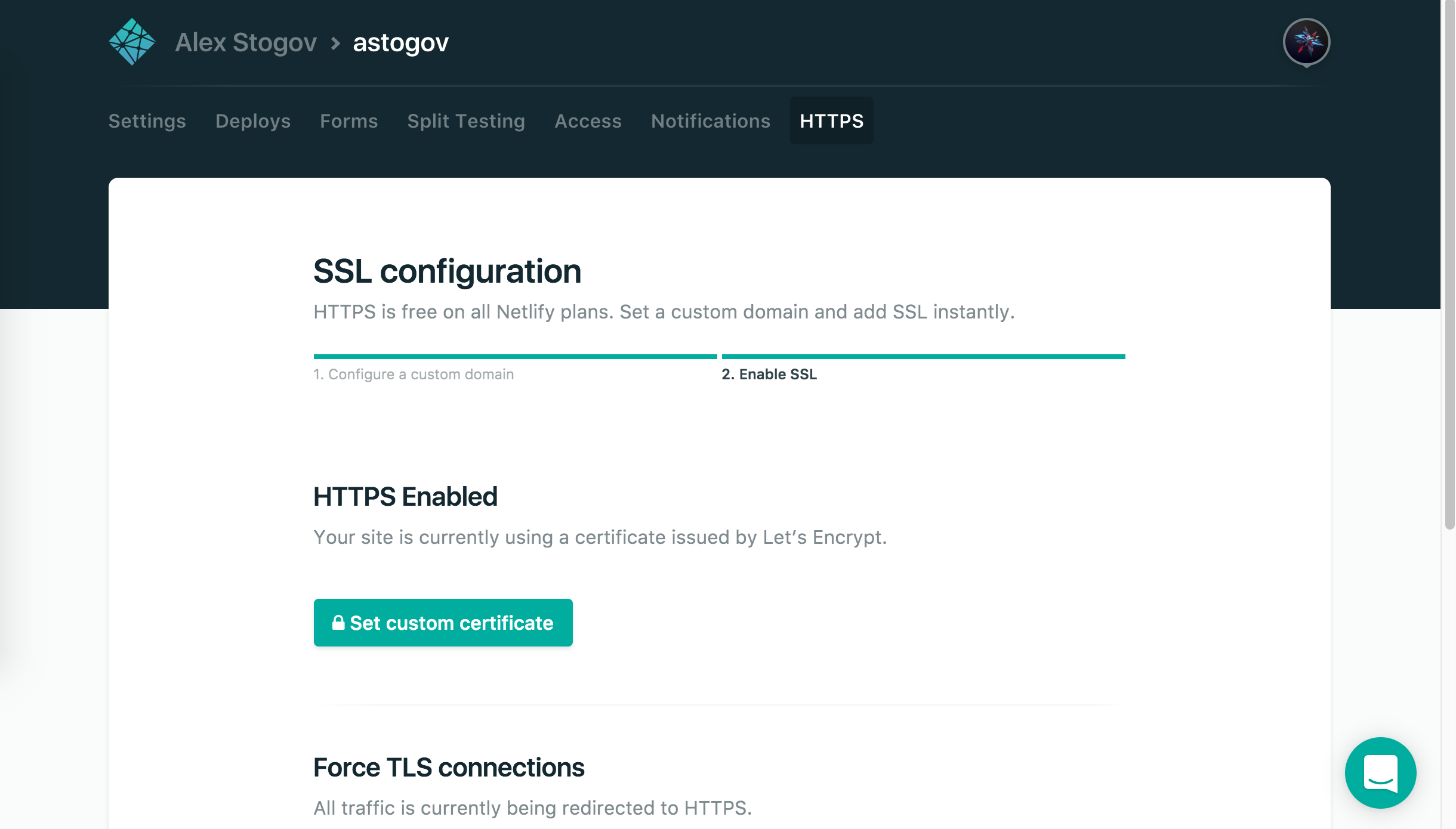
启用HTTPS
然后在导航栏中选择HTTPS分支,按照它的操作,就可以实现HTTPS访问了。勾选Force TLS connections选项,即可实现强制HTTPS访问。
这样,我们就可以通过https://yourcustomdomain.com来访问你的GitHub Pages了。